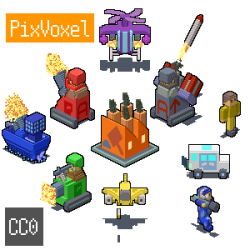
[PixVoxel] Colorful Isometric Wargame Sprites
[PixVoxel] Colorful Isometric Wargame Sprites
TL;DR version: These are 29 military-style kinds of sprite and 6 kinds of building, with 8 palettes, 8 directions of facing, including isometric, an explosion animation for each of those, attack animations, and some bonus sprites for explosions and basic terrain. There's a total of 77,872 images. CC0-licensed. Preview here. Video of current sprites here.
EDIT October 2015: New versions available with smoother lines, more units, and generally a cleaner look. The new versions are split into an isometric version and an ortho version, and they are sized differently from each other (unlike these). If you want 8-way facing, you may still want to use these sprites, otherwise I recommend you check out the revised versions.
You might want to read the rest of this post if you want to understand how to use the animations a little better.
These sprites are part of my PixVoxel assets collection that I'm steadily building up. This set is meant for a less-serious wargame, with a visual style inspired by the Advance Wars franchise. It includes 28 types of moving unit (plus a Civilian meant for story purposes or less-violent uses of these sprites), 6 types of building, firing animations for all of the units with weapons, and fiery death explosions for all of the units and buildings. All graphics come in 8 palettes, have 8 facing directions, and are intended to be viewed on a normal isometric grid. They can also work without a grid for an RTS-type game, or can use only some of the directions to have it work on a hex grid. A preview of the isometric version, with enough animations to sometimes cause Firefox to crash, is available here. A video of an open source game (code here) that I made with a partial set of these graphics (no boats or civilians) is available here. My game isn't especially playable yet, so you should make your own with these!
The sprites are generated from voxel models (that I made over the course of about a month and a half) using an open source program I wrote, that is available here on Github. The firing animations and explosions are procedurally generated, using code to modify the voxel models' data without requiring changes to the model for each frame. The Github project also includes the voxel models in MagicaVoxel's .vox format, but the palettes in the model files are placeholders meant to be replaced by my program, so using the .vox files directly may not be as easy as using these sprites.
The directory structure is split into isometric (diagonally facing) and orthogonal (up/down/left/right facing), and inside each of those, into palettes named like color0 for standing animations, and a merged folder called animation_frames for other animations. Colors 0-7 refer to the palettes 0: Dark, 1: White (with alien-like soldiers and green fire), 2: Red, 3: Orange, 4: Yellow, 5: Green, 6: Blue, 7: Purple. The naming convention for the mobile units (not buildings) is based around a concept of a base unit with three types of upgrades: Power, Speed, and Technique. For example, there is a set of graphics for the Tank (with no upgrade), another for Tank_P (Power upgrade), another for Tank_S (Speed upgrade), and another for Tank_T (Technique upgrade). Non-attack, non-explosion sprites, including buildings that aren't exploding, are named like Tank_P_Large_face3_2.png , where Tank_P is the name of the unit, Large is a stand-in in case larger or smaller units are introduced, face3 refers to the facing direction (both isometric and orthogonal views use the numbers 0-3, but they refer to different rotations, both advancing clockwise as the number goes up), and the last number is the animation frame. Attack sprites are named like color2_Artillery_S_Large_face2_attack_1_1.png , where color2 is the palette (as before), Artillery_S is the name of the unit, Large is a stand-in (as before), face2 is the facing direction (as before), attack_1 is which weapon is being used in the animation (see the file UNIT_INFO.txt for more info, but some units have an attack_0, some have only an attack_1, some have both, and some have none), and the last number is the animation frame. Explosions are named like color7_City_Large_face3_fiery_explode_2.png , where color7 is the palette (as before), City is the name of the unit, Large is a stand-in (again), face3 is the facing direction (again), fiery_explode is always used for all explosions (it's intended to allow other kinds of death animations), and the last number is the animation frame. There are also "receive animations" to be shown when a unit is attacked by a certain kind of weapon. There are 8 kinds of weapon here: 0: Handgun, 1: Machine Gun, 2: Torpedo, 3: Cannon, 4: Long Cannon (for the Artillery), 5: Rocket, 6: Arc Missile (traveling down from the sky, and meant to be delayed from the firing animation), and 7: Bomb (a huge wave of fire extending from the bombs dropped by the Plane_P). Some kinds of weapons don't have different receive animations for all palettes; if a palette for an animation isn't present, it was identical to the color0 version and so it was removed. The receive animations are named like color3_Long_Cannon_face3_strength_1_10 , where color3 is the palette (of the attacker), Long_Cannon is the kind of weapon, face3 is the facing of the defender if he is looking at the attacker (meant to allow counterattacks to look smooth), strength_1 is a variant on the receive animation meant to be matched to an attacker (see UNIT_INFO.txt), and the last number is the animation frame. The file UNIT_INFO.txt has the information on what attack numbers, kinds, and reception strengths belong to which units.
To center a standing animation on one of the supplied isometric terrain, you need 20px x offset and 6px y offset, plus a varying amount, 3 times the depth of the terrain tile (see TERRAIN_INFO.txt). I haven't used the ortho tiles yet in a game, so I can't be totally certain of the right offsets, but the (tripled) depths should be the same as iso.
This set is being released into the public domain under the CC0 license. You can use it in commercial projects without any hassle, and can redistribute it without crediting me (though I, Tommy Ettinger, would appreciate being credited!). It would be nice if you use these graphics to leave a comment here on OGA so I can see what people do with this art, but there's no requirement to do so.






Comments
The reason the file is a 7z instead of the more common zip is because it has 73,256 images in there, and compressing as zip made it too big to fit in the 200 MB limit.
TL;DR, but this is quite the set of graphics. Nicely done.
wow!!!!!!!!!!!!!!!
I added a TL;DR summary; I didn't realize how long the post was until you mentioned it, MedicineStorm (I just wrote and wrote while my computer was copying and zipping the images). Thanks for taking a look!
Very nice work, and very generous to donate under the CC0 license. Thanks!
Thank you for the awesome art! I tried to use convert.exe to convert a voxel model but I couldn't understand how it works. Could you explain how it works, please?
Mr.Spock: convert.exe is actually from the open source ImageMagick program, is used to generate .gif animations from my animation frames, and isn't licensed like my code is (I should probably mention that in a LICENSE file). If you want to convert your own voxel files, there's a significantly-older project I started on that works on any MagicaVoxel file, called IsoVoxel (instructions on the bottom of that page), that has ready-made downloads available (easiest on Windows, but it can work on Mac and Linux). It doesn't have a GUI (it's a console application), since IsoVoxel is meant to be run in some automated way.
Otherwise, the code in my PixVoxelAssets project loads .vox files from the same foldier that you downloaded the code into, and because I'm the only one making .vox models with the weird palette scheme that PixVoxelAssets code requires, and I'm comfortable writing the thousands of lines of code that generate the explosions and other animations, I modify my code to change what I'm rendering or any other tweaks necessary, recompile and run. (It's a small set of changes, maybe 10 lines, to change from rendering these wargame sprites to or from something else) Currently, if you compiled the PixVoxelAssets code without changing anything in the latest revision, it would make a bunch of sprites of undead for a game I'm working on for a friend.
I'll work on making IsoVoxel more usable, and updated to the current stuff PixVoxelAssets can do, if there's a demand for it. It shouldn't be too hard to add the ortho rendering to the iso rendering it already has. These are still programs meant for coders to use, and they aren't very user-friendly. That's why I'm posting the sprites I make, so that they can be used by other people with different skillsets.
Thank you for all the information. I tried the IsoVoxel and I think it's pretty easy to use. It's a very nice tool to use with MagicaVoxel. Thank you to available IsoVoxel for free.
Just finished a big update that adds naval units (a Patrol Boat, a Battleship, a Cruiser, and a Submarine), tweaks colors to be more vivid, and also adds a Civilian by request. It really barely fits within the 200 MB limit for files... If you want the older sprites with the slightly more grayish color palette, I uploaded them to MEGA here. They're removed from OGA because I'm not sure if I can have multiple 200 MB files on one page... You can compare the rough difference in colors by looking at the old preview image and then the new one.
I just re-updated because I forgot the animations for being hit by a torpedo and also forgot that the isometric units stand still on the ground, so ortho ones shouldn't jump up and down slightly (changed and uploaded).
Yeah!! Good job :)
I forgot to update the description until just now, but I'm recommending that people check out the revised versions of these sprites unless they need 8-way facing. Isometric and Ortho. I'm glad you like these, and I hope you like the updates even more!
Isn't easy do this! You're a hero! Congratulations!
Thank you for the images, I use it in the game
https://play.google.com/store/apps/details?id=com.GCheng.WarStorm
I'm also using these assets for a game in my GitHub GameOff submission.
Thanks for making these!